メニューウインドウを実装した
メニューを開いてアイテムを確認・使用する
記事のタイトルのとおりだけど、メニューウインドウを実装したので動画を貼っておく。
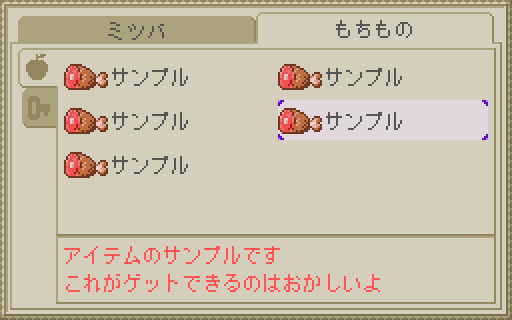
ひとまず、所持しているアイテムの閲覧ができるようになった。
プレイヤーのステータスは表示内容が未定なので空白状態なのだが、とりあえずこんな風にタブページが切り替わるよーというデモンストレーションとして設置してみた。
デザインの総評
とりあえず形にはなったので、デザインの素人が思ったことをダラダラと書き連ねてみたい。
配色
まず配色だが、ベージュとパープルで統一されていて結構イイ感じだと思う。
この配色は、セーブデータ選択ウインドウやメッセージウインドウなどにも使われている、まあ大層な言葉で言えばブランドカラーみたいなもので、ソースコード内で定数定義もされている。
早いうちにテーマとなる色を絞って再利用可能にしたのは我ながら英断だった(自画自賛)
造形
次に、全体を俯瞰的に観た印象。
タブによるページ分けをベースとした構造になっている。
ステータスやアイテムなどの大まかな分類がトップにあり、さらにアイテムなどは消耗品とストーリー進行に必要なものとでページ分けがされている、という具合だ。
情報の構造化はできてると思うんだけど、デザイン的にちょっと堅苦しい気がしないでもない…
アイテム種別のタブにアイコンを使ったのは可愛くていいと思うんだけどなあ。

う~ん、この堅苦しさはなんだろう?
典型的な、プログラマが作ったフォーム感。
全体的に直線が目立ちすぎてるのかしら?
わからん。
効果音とか
ぶっちゃけ効果音は動画を公開するために急ごしらえした感があるのだが、なんか思ったほど悪くないかも。
メッセージウインドウで使ってる効果音を流用してるので聞きなじみがあるのかもしれない。
サウンドはグラフィックよりも知識のない分野なので、これ以上書けることもない。
まあ、とりあえずはヨシとしよう。不得手な分野を下手に頑張ると壊れてしまうよ。
あと、こんな機能もある
そういえば、メニューウインドウを開いているあいだは、世界が停止するようになっている。
メニューを開くことがポーズの役割を兼ねているという、よくあるシステムだ。
一見すると実装がめんどくさそうな機能だが、実際やってみるとそうでもなかった。
今後の予定
実のところ、メニューウインドウは何日か前にすでに実装が終わっていたんだよね…
前回の破壊できるブロックの記事と同じで、ブログを書くための素材集めのほうに手が回らなくて公開が後手後手になっちゃったシリーズなのだ。
メニューウインドウが済んだらボスを実装するという話だったが、そのボスの実装もほぼほぼ終わっちゃっている。
本当はもっとリアルタイムに進捗を公開したいんだがなあ。
記事にできそうなネタが多いのは結構なことだが、一気に畳みかけられるのは考えもんだ。
まあ、今後もやれそうなところから成果をアップしていくので、どうぞよろしくお願いします。