最初の中ボスを実装した
記念すべき最初のボスキャラ
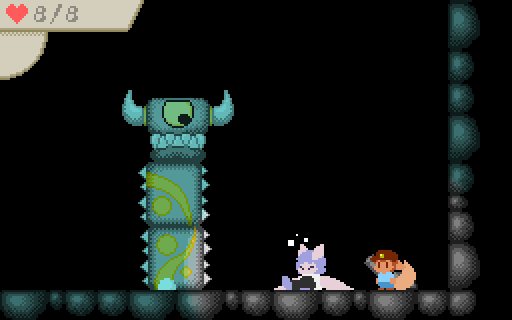
ストーリー上、プレイヤーが最初に戦うことになるボスキャラを実装した。
ゲーム制作において記念すべき節目と言えるんじゃないかな。
まずはスクショを貼っておく。(光源処理のせいでボスが影に入っちゃってるじゃん…)

これも実装はとうに済んでいたけど、記事にするのが後手後手になっちゃったシリーズのひとつだ。
ようやく公開できてすこし肩の荷が下りたぞ。
制作過程
今回は初のボスキャラということもあり、比較的細かく制作の記録を取っていた。
その過程をちょっとご紹介しようと思う。
ざっくりしたデザインを考える
頭の中に敵キャラのはっきりしたイメージがあるときはさっさと実装に入ることもある。
しかし、今回はそういうのが無かったので、まずは大まかな外観や動作について書き出すことにした。
紙と鉛筆を引っ張り出し、思いつくままにバーッと色んなラフを描いていく。

「左側のヤツみたいにブロックを積み上げる感じで体を伸ばしていく動きが面白そうだなー。テーマとなる動作はこれにしよう。」
「あとは、頭のパーツだけど、真ん中らへんのヤツのデザインを使うのがいいかもしれない。」
…というふうに、アイデアをひねり出しては切り貼りし、練り上げていく。
ちなみに、筆者がアイデア出しをするのは、ほとんどの場合紙上なんだよなあ。あんまりPCやタブレット上でやったことがない。
やっぱり、紙はどんなデバイスよりも高速で感覚がダイレクトに伝わるから、考え事にはもってこいだ。
そんなわけで、この手のアイデアを書き出した紙切れが何百枚と溜まっている。
グラフィックを描く
外観や動作のイメージが出来上がったら、敵キャラのドット絵を描いていく。
こんなふうにパーツ分けして並べておく。
1辺が2の冪乗サイズになるように整列しないと綺麗に描画されないので、そこだけが難しい。

このグラフィックを1枚ロードすれば、後はクリッピング座標を変更することで色々なパーツを描画できる。スプライトアニメーションみたいなものと言えるだろうか。
とりあえずあたり判定を実装する
グラフィックが描けたら、ダメージ判定やブロックとの接触などの定型的な処理を実装してフィールドに設置してみる。
ボスキャラは往々にして動作が複雑になりがちなので、ステップ・バイ・ステップで様子を見ながら作り進めていく。筆者の脳みそじゃあ一気に実装するなんて芸当はできない。
プレイヤーを追っかけさせる
当たり判定やグラフィックの表示などの基本的な確認ができたので、ここからボスの動作を作り込んでいく。
手始めに、プレイヤーを追跡するよう手を加えてみた。
この段階だとちょっと動きが俊敏すぎるかなー。
とにかく、細かく区切って作っていくとフィードバックを得る機会が多くなるし、実際の動作を見ることによってより面白いアイデアが浮かんだりするなど、メリットがたくさんある気がする。
完成
ボスを動かす段階まできたら詳細な状態遷移を実装していくめどが立つので、あとは思い描いた動作をせっせとコードに落としていくわけだ。
ボスの動作の全貌は以下の動画のとおり。
まだHPの概念がないのでいくら殴っても倒れないが、ひとまずこれで完成だ。やったね。
あとは、ボス戦の前後にあるイベントに組み込んでやれば、晴れてストーリーの一役者になるわけだ。
いよいよ村から出発
さて、最初のボス戦イベントが完了したので、ようやく村から出発することができる。
ついに外界の広いマップを作っていけるわけだ。
まあ、村の施設はまだスカスカで、ショップを作ったりセーブポイントを置いたり等々タスクは多く残っているけど、そのへんは本編の制作と並行して発展させていこうと思う。
開発の全体的な雰囲気だが、メニューウインドウなどのゲームの基盤がほぼ完成したため、最近はマップやイベント作りを繰り返すルーチンワークに落ち着き始めている。
しかし、ゲーム制作はここからが本番だ。先は長い。
今後もうまくモチベーションを保ってやっていこうと思う。